당연한 말이지만 핵심은 속도는 높이고 용량은 낮추는 것입니다.
1. 서버 응답 시간 측정 및 최소화
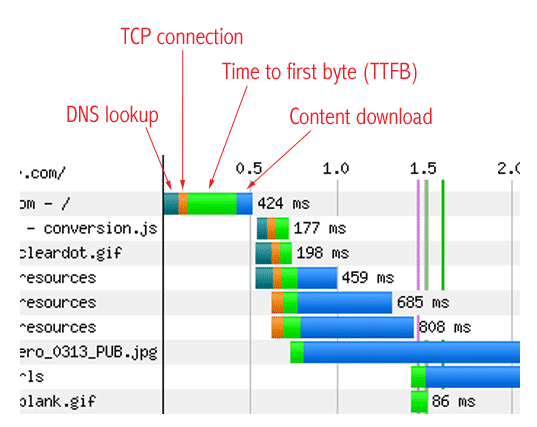
Google 및 GTMetrix 전문가들은 요청 후 200ms 이내에 첫번째 바이트 전송이 시작 될 것을 권장합니다. "대기시간" 또는 "첫번째 바이트까지의 시간"은 Waterfall 차트에서 첫번째 요소에 해당합니다.

서버 응답시간을 높이는 주요 세가지는 다음과 같습니다.
- 웹서버 소프트웨어 또는 설정값 개선
- 웹호스팅 서비스의 품질과 범위를 향상시키고, 특히 적정한 수준의 CPU와 메모리 보장
- 웹페이지에 필요한 리소스 줄이기
2. 리디렉션 최소화
리디렉션은 웹사이트 방문자를 자동으로 다른 페이지로 안내하는 방법으로 빈번한 리디렉션 발생은 페이지 로드를 느리게 만듭니다. 특히 모바일과 같이 덜 안정적인 네트워크 환경에서의 잦은 리디렉션은 문제가 발생할 가능성이 높아집니다. 최소한으로 필요한 리디렉션만 허용해야 합니다.
3. RoundTrip 시간 최소화
RoundTrip 시간(이하 RTT)은 클라이언트에서 서버로 요청하고 완전히 응답을 받는데 필요한 시간입니다. Ping으로 측정할 수 있으며 이 간격은 연결 소스, 원격 시스템 사이의 물리적 거리, 이들 사이의 노드 수, 트래픽 양 등과 같은 수많은 요인에 따라 달라집니다.
각 RTT는 로드 시간에 상당한 시간이 추가되므로 리소스가 병렬로 전송되도록 하고 초과 가중치를 제거해 순차 왕복하는 횟수를 줄이는 것이 좋습니다. 반복적인 시간 소모를 피하기 위해 스크립트를 결합하는 것도 고려합니다. 특히 다음 항목들은 가능한 한 적은 수의 파일로 통합 합니다.
- 외부 자바 스크립트
- 외부 CSS
- CSS 스프라이트를 사용한 이미지
4. 눈에 보이는 콘텐츠를 우선적으로 처리(Above the Fold 렌더링)
스크롤 해야 볼 수 있는 콘텐츠보다 스크롤 없이 볼 수 있는 컨텐츠를 먼저 로드해야 합니다. 페이지가 로드 되면 가장 먼저 사용자에게 노출되는 데이터를 서버에서 먼저 보내도록 웹페이지를 코딩합니다. 이를 위해 CSS를 분할해야 할 수도 있습니다.
- 3rd Party 위젯을 로드하기 전에 메인컨텐츠를 먼저 로드하도록 요청 순서를 조정합니다.
- 사이드바 네비게이션-본문과 같이 2단 구성인 경우 본문을 먼저 로드하는 것을 고려합니다.
5. HTML 파일의 맨 아래에 JS를, 맨위에 CSS를 배치합니다.
JS는 병렬 다운로드를 방지합니다. JS 코드가 로드될 때 브라우저는 다운로드를 시작하지 않습니다. 페이지 로드 속도를 높이려면 가능한 경우 JS 스크립트를 맨 아래로 이동시키고, JS가 로드 되기 전에 HTML 콘텐츠가 표시되어 페이지 로드 중 스피너나 메시지 등을 표시합니다.
CSS는 HTML 요소가 웹페이지에 표시되는 방식을 기술하므로 상단에 배치해야 가능한 빨리 콘텐츠를 표시할 수 있습니다.
6. CSS 및 JS 파일 최소화/최적화
CSS와 JS 파일은 가능한한 최소화/최적화 시키는 것이 좋습니다. Minify 기술은 페이지 표시 방식에 영향을 주지 않고 중복되거나 관련없는 데이터를 제거해주는 기술입니다.
- CSS: CSSNano(https://github.com/cssnano/cssnano), csso(https://github.com/css/csso)
- Javascript: https://www.devsaran.com/blog/10-best-javascript-minifying-tools
7. gzip 압축을 사용하여 파일 크기 줄이기
gzip은 일반적으로 70% 까지 압축시키고, 대다수의 브라우저에서 지원합니다. 리소스 사이즈를 줄여야 네트워크 구간에서 발생하는 지연이 최소화 될 수 있습니다. (일반적으로 Web/Was와 같은 미들웨어 config 에서 파일 형식별(mimetype)로 압축을 설정 할 수 있는 속성값들이 제공됩니다.)
8. 사용자 정의 글꼴 사용 최소화
가능하면 사용자 정의 글꼴을 사용하지 말아야 합니다. 만일, 웹사이트의 전체 모양이 글꼴에 의해 크게 의존하는 경우라면 최소한의 사용으로 제한해야 합니다.
9. 이미지 최적화
압축률이 높은 이미지 포맷을 사용해야 합니다. JPEG 2000, JPEG XR, WebP가 대표적입니다. 일반적으로 많이 사용하는 PNG나 JPEG 보다 압축률이 뛰어난 것으로 알려져 있습니다. 특히 모바일과 같은 소형 디바이스 환경에서는 특별한 케이스를 제외하고 고화질 이미지를 사용할 필요가 없습니다. 이미지를 많이 사용하는 사이트라면 디바이스 해상도에 따라 다른 이미지를 제공하는 방법도 고려할 수 있습니다.
* 단, 해당 이미지 포맷들은 모든 브라우저에서 support 되지 않으므로 이 점을 참고하여 적용합니다.
10. 브라우저 캐시 사용
브라우저 캐시는 브라우저에서 로컬 웹페이지 리소스를 저장하는데 사용되는 메커니즘입니다. 이로 인해 성능이 향상되며 대역폭 소비가 최소화될 수 있습니다. (HTTP Response Header에 캐시와 관련된 속성들을 확인하여 적용할 수 있습니다. https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Cache-Control)
11. 사이트 분석 도구 활용
아래 사이트들은 위에서 언급한 내용들을 포함하여 실제 서비스되고 있는 웹페이지의 성능을 진단하고, 이를 개선할 수 있는 방법들을 가이드하고 있습니다.
- Test My Site(https://www.thinkwithgoogle.com/feature/testmysite/)
- PageSpeed Insight(https://pagespeed.web.dev/)
- Pingdom(https://tools.pingdom.com/)
- GTmetrix(https://gtmetrix.com/)
- Web Page Analyzer(https://www.site24x7.com/web-page-analyzer.html)
- Google Lighthouse(https://developers.google.com/web/tools/lighthouse)
참고문헌
https://developers.google.com/speed/docs/insights/PrioritizeVisibleContent#structure
'IT > Miscellaneous' 카테고리의 다른 글
| 기업이 퍼블릭 클라우드로 전환해야 하는 이유 (1) | 2019.12.11 |
|---|