개요
모바일 기기와 어플리케이션이 확산되고 기술이 진화하면서 사용자들은 웹을 통해 이전보다 더 많은 것을 할 수 있게 되었다.
그리고 그 만큼 사용자들의 요구수준은 높아졌으며 이를 해결하기 위해 프론트엔드 진영에는 다양하고 많은 종류의 프레임워크가 등장했다.

프론트엔드 프레임워크는 종류가 너무나도 다양하기 때문에 이를 모두 검토하기는 힘들 것 같고 가장 많이 선호하는 것과 가장 많이 사용하는 것을 위주로 비교해 보도록 하자.
트렌드
그렇다면 어떻게 "가장 많이 선호하는 것"과 "가장 많이 사용하는 것"을 선별할 것인가?
stateofjs.com 에서는 2016년부터 해마다 Javascript 개발자들을 대상으로 설문을 진행한다.
2018년 전세계 약 2만 여명의 Javascript 개발자들이 참여한 설문 결과를 요약해보면 이렇다.

왼쪽부터 React, Vue, Angular, P-react, Ember, Polymer 순이다.
각 색깔이 의미하는 바는 붉은색 계통이 현재 사용중이라는 응답이기 때문에 사용자가 많은 프레임워크는 React, Angular
다시 사용하겠다는 선호도에 있어 긍정적인 응답은 사용자수 대비 React, Vue가 높은편이고 Angular는 상당히 낮은 편이다.

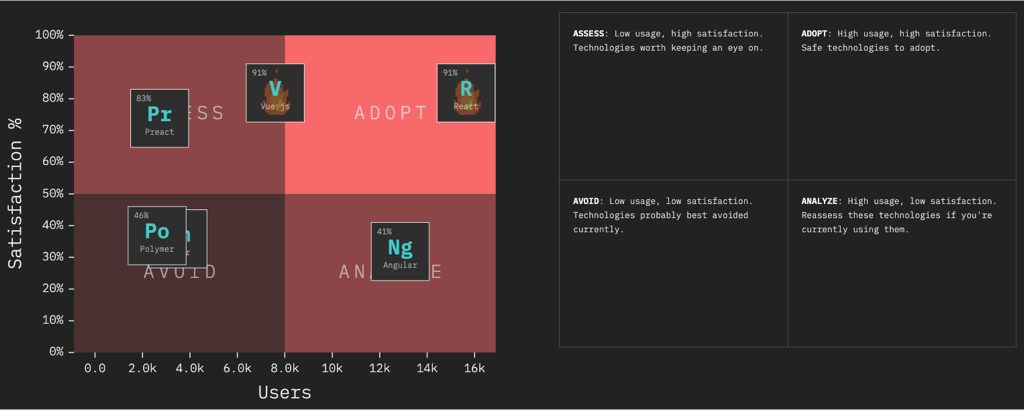
위와 같은 내용이긴 하지만 한 번 더 다른 그래프를 통해 확인해보자.
세로축은 개발자의 만족도를 의미하며, 가로축 사용자 수를 의미한다.
어떤 프레임워크가 많이 사용되는지, 또 어떤 프레임워크를 사용하는 개발자의 만족도가 높은지 확인할 수 있다.

앞서 살펴본 지표에 의하면 React, Vue.js, Angular가 프론트엔드 프레임워크 시장을 리딩하고 있음을 알 수 있다.
개발자들은 이를 지칭하여 "프론트엔드 3대장" 이라고 부르기도 하며, 2016년 이후부터 지속적으로 이 세 개의 프레임워크를 나란히 비교하는 논의가 국/내외에서 다양하게 이루어져왔다.

Angular나 React는 일반적인 단어이기 때문에 구글 트렌드 비교가 어렵다. 그래서 지난 2년동안의 NPM 트렌드를 비교해봤다.
NPM 트렌드는 얼마나 많은 개발자들이 패키지를 다운로드 했는지 알아볼 수 있는 지표이다.
React가 타 프레임워크에 비해 압도적으로 높게 나온 것을 알 수 있다.
물론 패키지 다운로드 수가 많다고 해서 다 사용하는 것으로 간주 할 수는 없지만 그 만큼 많은 개발자들의 관심을 받고 있는 증거라고 할 수 있다. 또한 Vue.js가 앞서 살펴본 개발자들의 관심도와 사용자 수에 비해 낮은 나온 이유는 설치 방법의 차이 때문이다.
Vue.js는 NPM을 통해 설치하지 않아도 스크립트에 한 줄 추가하는 방식으로 곧바로 사용할 수 있기 때문이다.
<script src="https://cdn.jsdelivr.net/npm/vue"></script>

Github Star는 개발자들의 지지를 알아볼 수 있는 척도로 파란색이 React, 주황색이 Vue, 빨간색과 초록색이 Angular이다.
18년 하반기부터 Vue가 React를 앞지른 것을 알 수 있다.
Angular vs React vs Vue
|
|
Angular |
React |
Vue |
|
Support |
|
|
Evan You |
|
출시 |
2016 / 2010 |
2013 |
2014 |
|
최신버전 |
8.0.0 / 1.7.8 |
16.8.6 |
2.6.10 |
|
Github Stars |
48k / 59k (107k) |
130k |
140k |
|
License |
MIT |
MIT |
MIT |
|
크기 |
500kb |
100kb |
80kb |
|
학습곡선 |
가장 어려움 |
보통 |
가장 쉬움 |
|
데이터바인딩 방식 |
단방향 / 양방향* |
단방향 |
양방향 |
|
주요 레퍼런스 |
Google, Microsoft, Apple, AT&T, Paypal |
Facebook, Instagram, Airbnb, Netflix, Uber |
Alibaba, Xiaomi, Adobe, Netflix, GitLab |
|
특징 |
- 2010년 AngularJS (Angular 1.x) 등장 - 2016년 Angular 2.0 등장(AngularJS 재작성) - 완성형 플랫폼 |
- 가장 많은 사용자와 개발자들의 긍정적인 경험 - 가장 크고 활발한 커뮤니티 - Virtual DOM 사용, 성능 최적화에 용이 - Angular에 비해 경량화 되어있고, Vue에 비해 안정성 높은 라이브러리 |
- 가장 높은 개발자들의 인지도 - Angular, React와 달리 기업이 아닌 순수하게 오픈소스 커뮤니티에 의해 주도
- 단순함, 유연함
- 빠르게 성장하고 있는 커뮤니티 |
※ 양방향 데이터 바인딩 : 적은 코딩으로 기능을 쉽게 구현할 수 있다는 장점, 오버스펙으로 인해 프로그램이 커질수록 발생하는 성능 저하 문제와 유지보수에 용이하지 않다는 문제점
※ YouTube is being rebuilt with Web Components & Polymer : https://react-etc.net/entry/youtube-is-being-rebuilt-on-web-components-and-polymer
앞서 살펴 본 내용을 단 한줄로 정리하면 다음과 같다.

- 가장 힙한 기술 = Vue.js
- 가장 많이 쓰이는 기술 = React
- 완성도가 높고 구글이라는 든든한 백그라운드는 있지만 뭐가 좋은지는 잘 모르겠는 기술 = Angular
결론
개인적으로 구글을 매우 신뢰하는 편이긴 하지만 Angular는.. 뭔가 선택하기 애매한 포지션인 듯 하다.
모바일앱 개발을 함께 고려하고 있다면 React + React Native를 선택함으로써 시너지를 낼 수 있을 것 같다.
하지만 React의 경우 Learning Curve를 고려해야 하기 때문에, 바닐라 스크립트나 jQuery에만 익숙한 개발자가 빨리 어떤 결과물을 만들내야 한다면 Vue.js가 더 적합한 선택일 듯 하다.
참고
[1] State of js - https://2018.stateofjs.com/front-end-frameworks/overview/
[2] npm trends - https://www.npmtrends.com/angular-vs-react-vs-vue/
[3] Angular vs React vs Vue: Which Framework to Choose in 2019 - https://www.codeinwp.com/blog/angular-vs-vue-vs-react/
[4] top-front-end-frameworks-2019 - https://existek.com/blog/top-front-end-frameworks-2019/
'IT > Framework' 카테고리의 다른 글
| Next.js 기본 개념 정리 (0) | 2022.06.07 |
|---|